 Es hat viele Vorteile auf Deinem Blog Dein WordPress YouTube Video einbinden zu können. In diesem Beitrag findest Du eine Anleitung, die Dir zeigt wie Du ein YouTube Video einbettest. Somit kann jeder Besucher auf Deiner Webseite das Video innerhalb Deines Artikels abspielen.
Es hat viele Vorteile auf Deinem Blog Dein WordPress YouTube Video einbinden zu können. In diesem Beitrag findest Du eine Anleitung, die Dir zeigt wie Du ein YouTube Video einbettest. Somit kann jeder Besucher auf Deiner Webseite das Video innerhalb Deines Artikels abspielen.
Schritt 1: HTML-Code aus YouTube kopieren
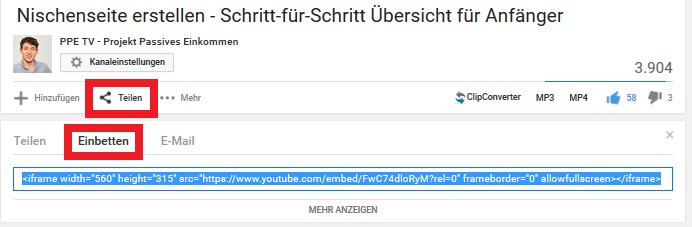
Als erstes suchst Du Dir ein YouTube Video heraus und kopierst den Einbettungslink. Klicke dafür unterhalb des YouTube Videos auf „Teilen“. Somit öffnet sich ein Unterfenster und in diesem klickst Du nochmals auf „Einbetten“. Dort findest Du einen HTML-Code (blaue Markierung im unteren Bild). 
Schritt 2: Seite erstellen
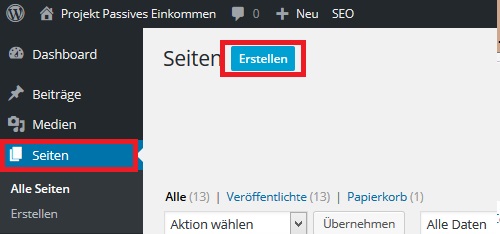
Kopiere den HTML-Code und füge diesen in einen Beitrag oder eine Seite hinzu. Logge Dich dazu in WordPress ein und klicke auf „Seiten“ oder auf „Beiträge“, je nachdem ob Du einen Blogartikel schreiben möchtest oder eine Seite erstellst. Klicke wiederrum auf „erstellen“. 
Schritt 3: WordPress YouTube Video einbinden
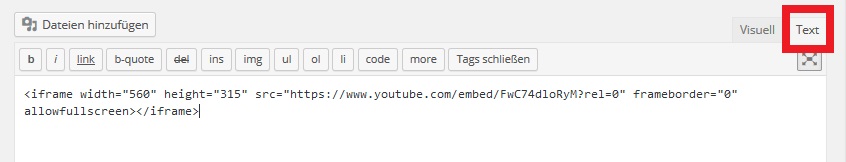
Somit öffnet sich eine Seite auf der Du den Titel und den Text Deiner Beitragsseite schreiben kannst. Klicke auf die „Text-Ansicht“ (siehe unteres Bild). Die Text-Ansicht und die Visuelle unterscheiden sich in deren Sprache. In der Text-Ansicht schreibst Du in HTML Sprache, während Du bei der visuellen Ansicht „ganz normal“ schreiben kannst.  Kopiere den HTML-Code aus dem YouTube Video nun in das Textfeld der Text-Ansicht, um Dein WordPress YouTube Video einbinden zu können. Wenn du nun auf die visuelle Ansicht wechselst, siehst Du ein graues Rechteck, welches das Video abbildet. Klicke auf den Button „veröffentlichen“ oder „Vorschau“, um Dir den aktuellen Stand anzusehen.
Kopiere den HTML-Code aus dem YouTube Video nun in das Textfeld der Text-Ansicht, um Dein WordPress YouTube Video einbinden zu können. Wenn du nun auf die visuelle Ansicht wechselst, siehst Du ein graues Rechteck, welches das Video abbildet. Klicke auf den Button „veröffentlichen“ oder „Vorschau“, um Dir den aktuellen Stand anzusehen.
Schritt 4: Videogröße verändern
An sich hast Du jetzt das WordPress Youtube Video einbinden können, allerdings wurde Dir eine automatische Größe von YouTube vorgegeben. Diese kannst Du natürlich nach belieben ändern. Sieh Dir also diesen Einbettungscode aus YouTube genauer an: <iframe width=“560“ height=“315“ src=“https://www.youtube.com/embed/FwC74dloRyM?rel=0″ frameborder=“0″ allowfullscreen></iframe> Du kannst beobachten, dass die rot markierten Zahlen die Auflösungsgröße Deines Videos beschreiben. Wenn Du diese also erhöhst oder verringerst, ändert sich natürlich dadurch die Gesamtgröße des Videos. Wichtig ist, dass die Länge (560 Pixel) und die Breite (315 Pixel) im Verhältnis zu einander stehen.
Beispiel:
Wenn Du also eine Seite um die Hälfte verringerst, dann wird dem Video ein schwarzer Balken hinzugefügt, um das Videoformat auszugleichen. Achte also auf die richtige Pixelbreite und Pixelhöhe.



